DESIGNER CENTRIC OPEN SOURCE PLATFORM
(Industry project- Canonical)
Creating a designer centric open source platform to enable and encourage designer contributions and collaborations to projects.
MY ROLE (Group project -5 members)
User research, ideation, concept development, prototype testing, client communication, presentation creation and delivery.
6 week team project for Canonical.

What's the problem?
Designers typically do not contribute to open source projects for a variety of reasons. This leads to poor design contributions and an an overall poor understanding of the importance of design in collaborative projects.
Who are the users?
Key users are designers from various disciplines who want to contribute but face various obstacles.
Maintainers are also key users to consider.
Why should we care?
There is an opportunity to improve learning, collaboration and sharing within the with the designer community.
There is a large market gap for a company to create a truly designer focused open source contribution service or system.
How did i fix it?
We created a platform for designers and maintainers only, based on our research/testing.
It allows maintainers to upload projects and tasks, and designers to submit their work.
It gives a clear timeline of progress, support for all levels of experience and clear onboarding/guidelines.
Where's the proof the solution worked?
From final prototype testing;
- 75% of participant's lostness score was above the threshold
- Task completion was 100%
-85% participants would recommend platform
-Average SUS score was 72 (compared to 50 using Github).
The problem space.
Exploring the problem space.
Open source projects have always attracted developers however engaging designers has always been more challenging. Non code contributions are often overlooked.
Designers currently face barriers such as unclear entry pathways, feeling intimidated by developer heavy platforms and lack of visibility on open source projects.
There is a large gap in the market to create a solution to encourage designer contribution to open source projects.
The process.
Double diamond.
Constantly refining our iterative process as we progressed through the project, constantly refining the HMW statements.

Exploring the brief.


Deconstructing the brief.
Based on the client brief and initial HMW statements provided, we carried out secondary research to further understand the problem space and identify barriers for current users.
Identifying stakeholders.

Stakeholder mapping
Helped us to identify core, direct and indirect stakeholders that might influence our product/service or that we need to collaborate with.
Behaviour mapping.

Behavioural mapping: COM-B
Used the COM-B model to identify pain points and obstacles for users to engage with OSS platforms currently, and where there are opportunities for our service/product.

Behavioural mapping: Fogg's model
Identifying where we can improve motivation, increase ability and provide triggers to generate idea user behaviour.
Data collection

Primary data collection & analysis
We conducted primary user interviews with designers from various disciplines to understand their experience with OSS platforms, expectations, goals, obstacles they currently face and possible opportunities.
Following this, the data was grouped into an affinity diagram to draw out patterns and themes.


Persona mapping.
Based on primary and secondary data collection, personas were created for an experienced designer and a maintainer.
These would be referenced continuously through the design phase.

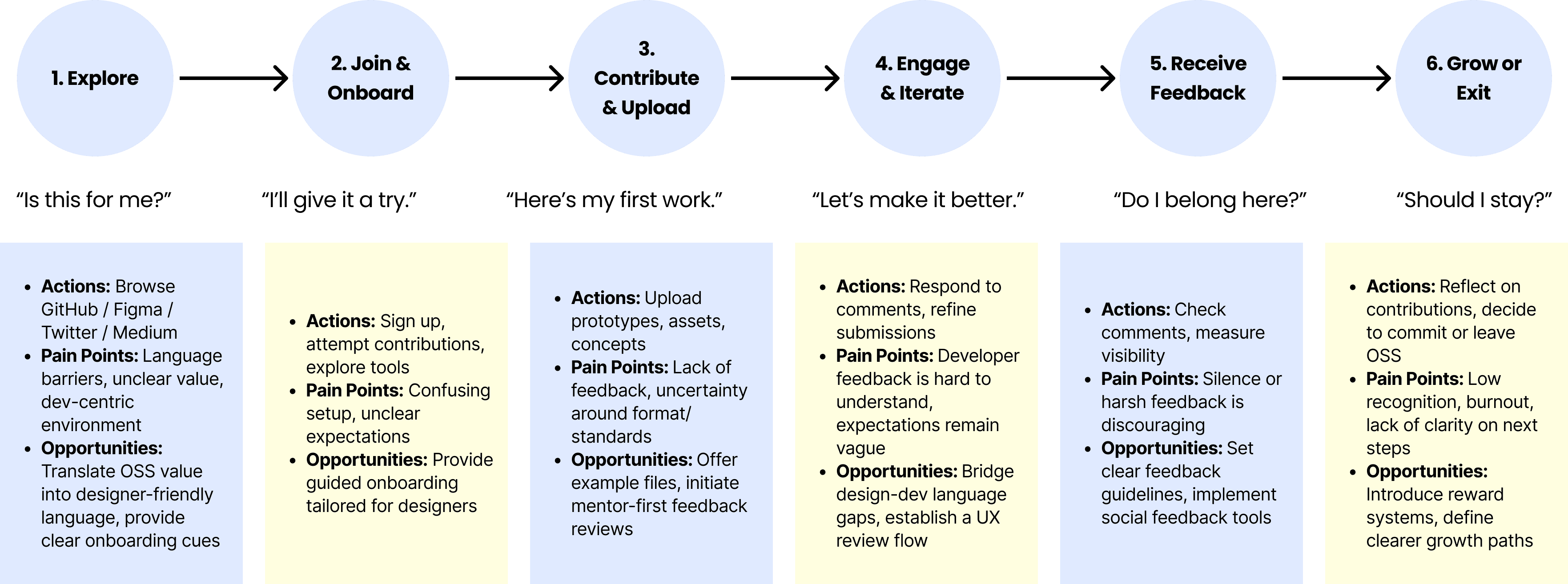
Journey mapping.
Journey maps were created for the key phases of the contributor and maintainer's journeys.
This helped to identify pain points and opportunities at each stage.
Lof-fi prototyping

Idea generation.
As a team, we used some creative tools, like the SCAMPER framework to generate innovate ideas.
Lo-fi prototype testing.
Based on the user journeys and user research, we combined the ideas to build a lo-fi prototype.
Using Marvel, we created an interactive prototype to test with participants.

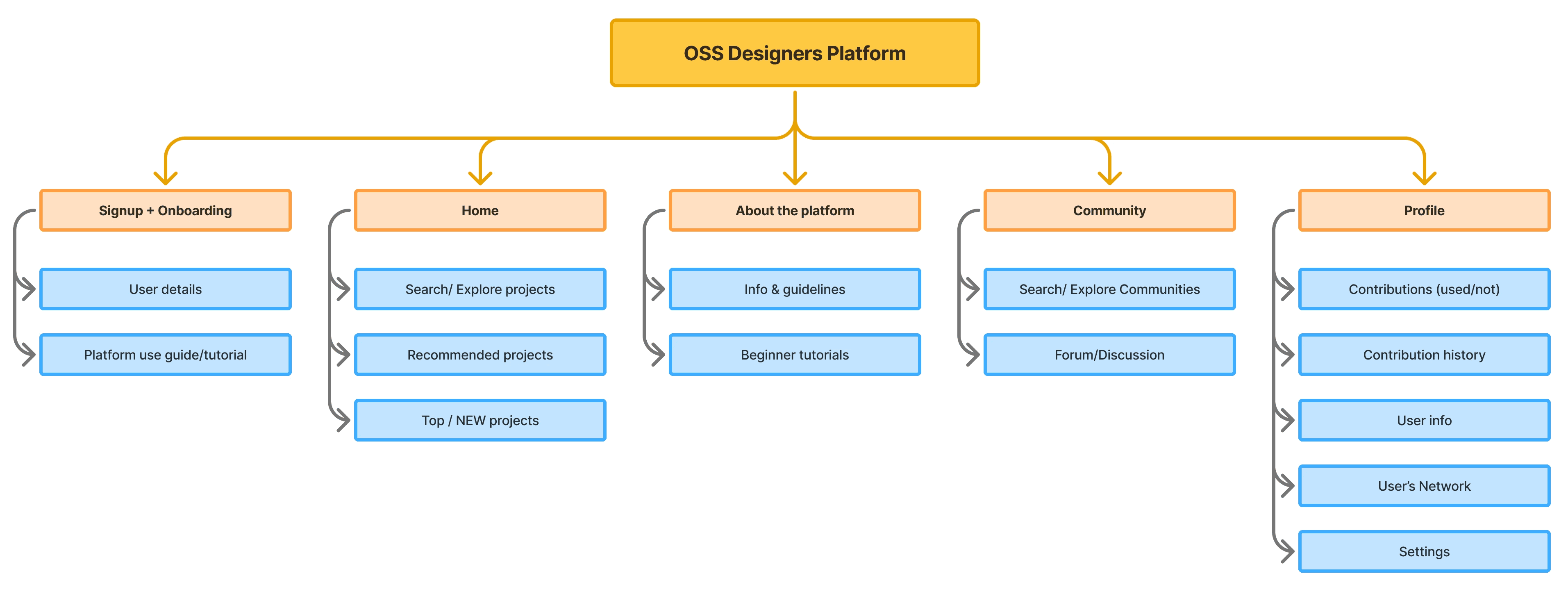
Sitemap.
Based on our discoveries so far, we created a sitemap to group the concepts into key pages on the platform.

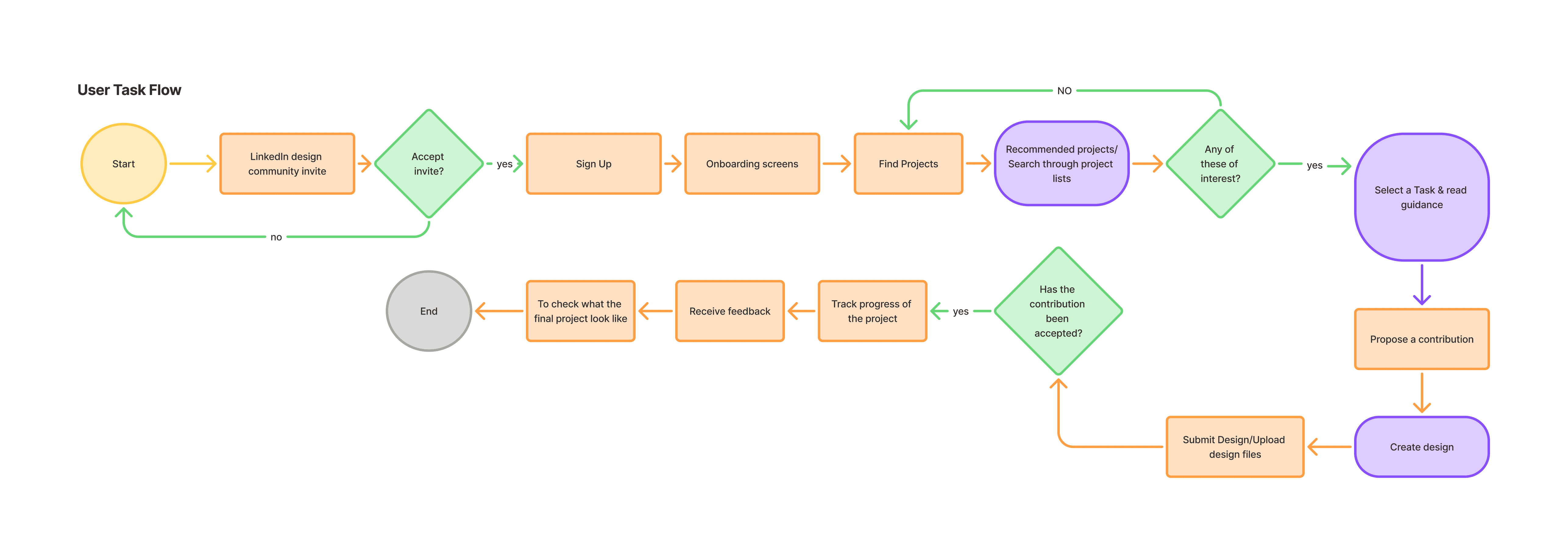
Task flow.
Moving towards creating an MVP, we identified the key user task flow for contributors and maintainers.
Hi-fi MVP prototype

Hi-fi MVP prototype.
For the final week of our project, we created an MVP prototype of the key user flow for contributors.


Usability testing.
We conducted some usability testing on participants. We measured errors made, user satisfaction, frustration points and task completion.

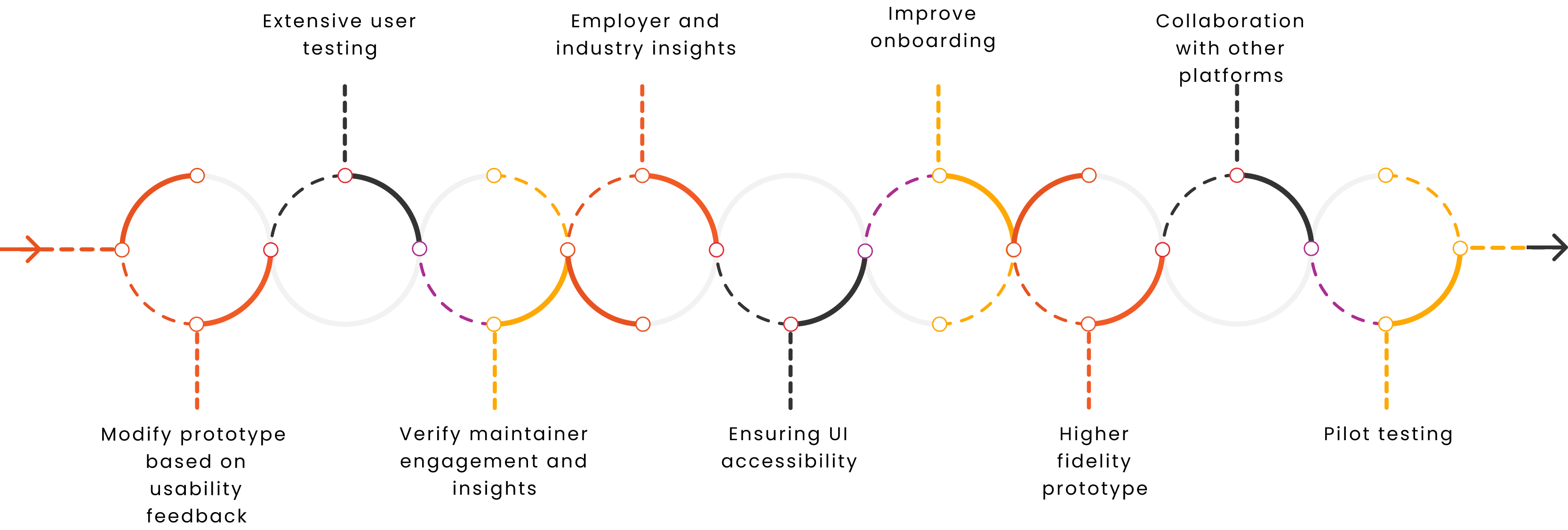
Future platform development.
Iterate on our current prototype based on the usability feedback gathered, addressing specific pain points and improving the overall user experience.
Conduct additional usability testing with a broader and more diverse group of participants.
Conduct primary research with open-source maintainers to validate our assumptions and refine the platform.
We would engage with design agencies and hiring professionals to evaluate their interest in using the platform for talent discovery, recruitment, or candidate assessment.
We aim to develop a more advanced prototype with increased interactivity and polish.
Ensuring the platform meets WCAG accessibility standards.
Provide a clear and intuitive onboarding experience.
Collaborate with other platforms to pilot our solution with live open-source projects to assess functionality in real-world conditions.

Stakeholder benefits.
Reflection


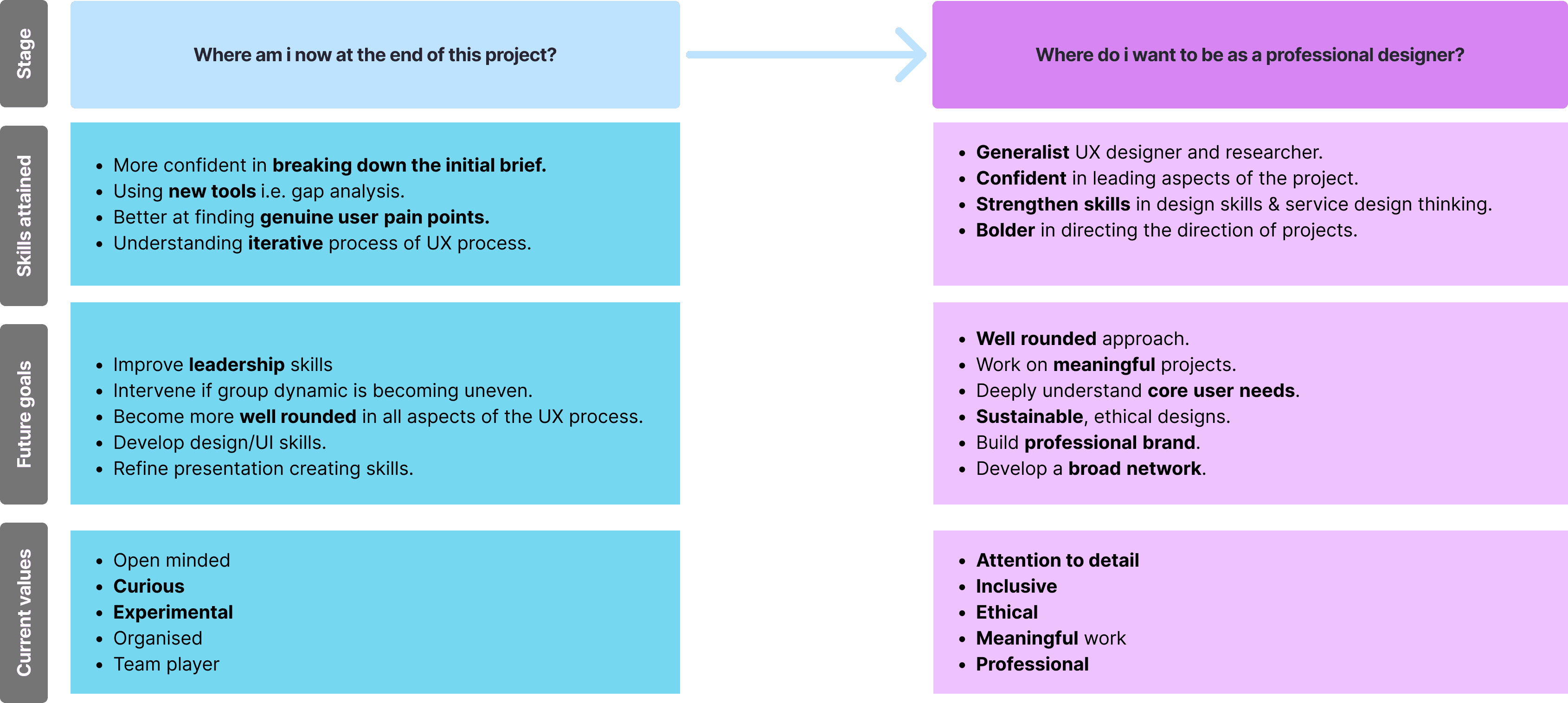
Professional identity and reflection.
mirunaalini.alagarajah@gmail.com
Back to top
Next project